DaVinci Resolve iPad: Keyframes & Dynamic Zoom [Anleitung]
Heute werde ich dir das Basiskonzept von Keyframes in DaVinci Resolve auf dem iPad zeigen. Außerdem werden wir über den Dynamic Zoom Effekt sprechen. Ein Weg, wie du Keyframes vermeiden kannst und das gleiche Ergebnis mit Dynamic Zoom erreichen kannst.

Contents
[Video] KEYFRAMES & Dynamic Zoom Effekt in DaVinci Resolve iPad
Beispiel 1: Einfache Keyframes

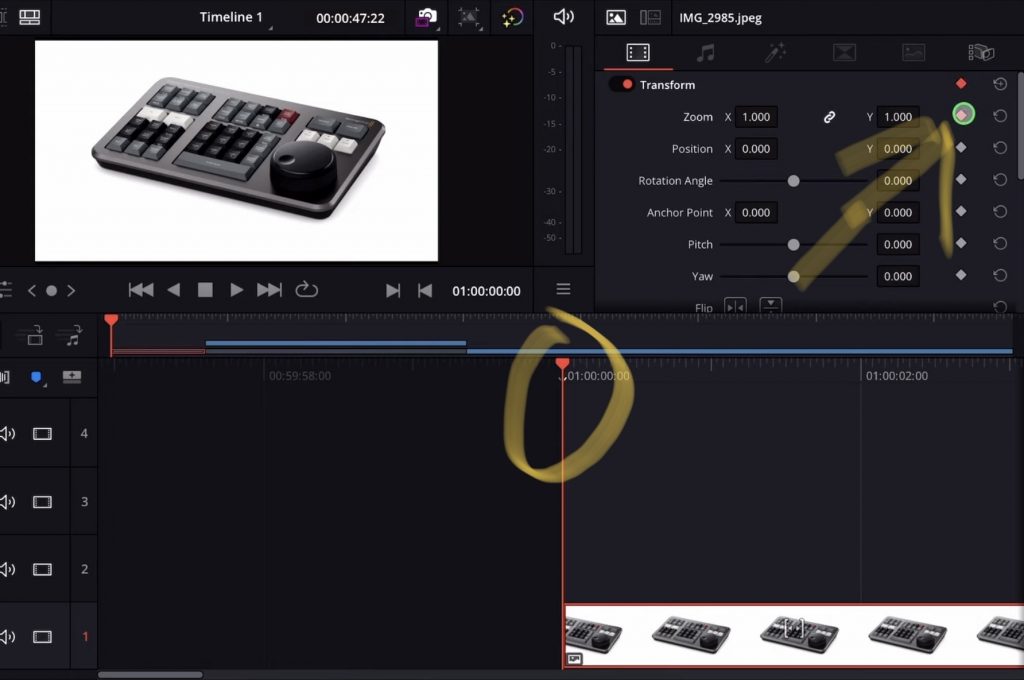
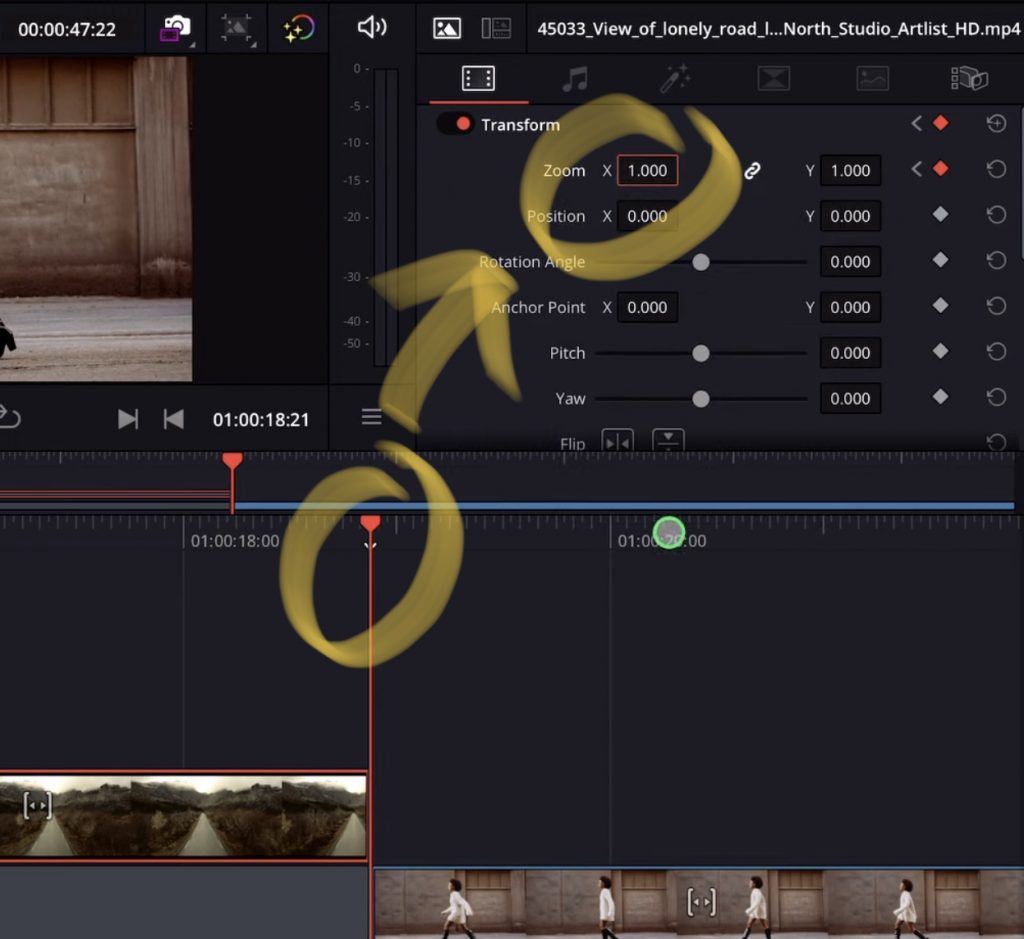
Um Keyframes zu erstellen, wähle einen Clip aus und öffneden Inspektor. Auf der linken Seite aller Werte, wie z. B. der Transformationswerte, findest du diese kleinen Punkte Icons, auf die du klicken kannst. Dann werden die aktuellen Einstellungen an dieser Position, wo dein Playhead auf der Timeline ist gespeichert.
Um also eine einfache Zoom-In-Animation in einem Standbild zu erstellen, gehe an den Anfang deines Clips und drücke das Keyframe-Punkt Icon.

Setze den Playhead auf die zweite Position (z. B. das Ende deines Clips) und verändere den Zoomwert. Zoom in das Bild hinein. Es wird automatisch der zweite Keyframe an dieser Position erstellt. Wenn du nun die Timeline abspielst, siehst du deine erste Animation.

Tipp: Du kannst jederzeit zwischen den Positionen deiner Keyframes hin- und herspringen, indem du die kleinen Pfeile neben dem Keyframes-Punktsymbol verwendest.
Beispiel 2: Keyframes bei einer Drone Aufnahme

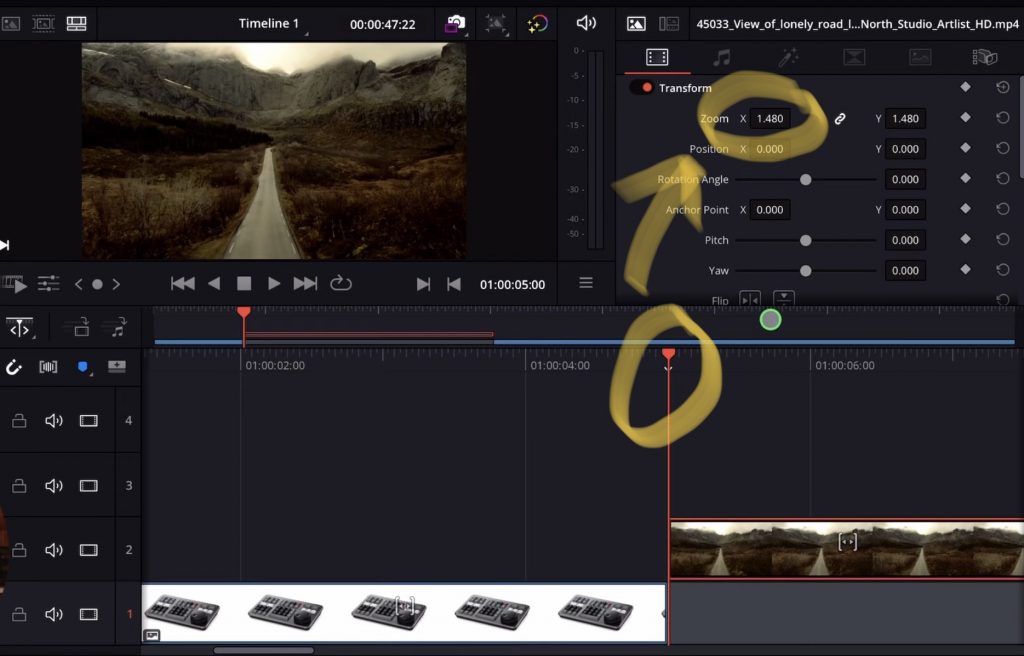
Als nächstes verwenden wir einen Drohnen-Clip , bei dem sich die Drohne vorwärts bewegt. Gleichzeitig soll unsere Animation sich nach rückwärts bewegen. Mit diesen gegeneinander Gerichteten Bewegungen kann man den so genannten „Vertigo-Zoom-Effekt“ erzeugen. Auch hier brauchen wir nur 2 einfache Keyframes, um den Effekt zu erzeugen.
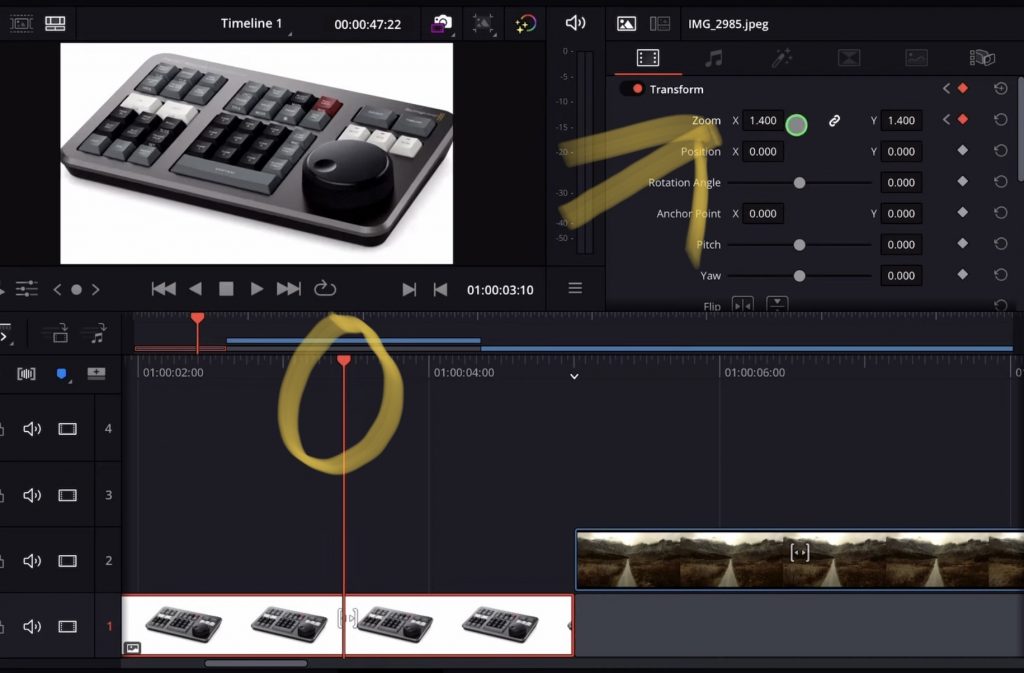
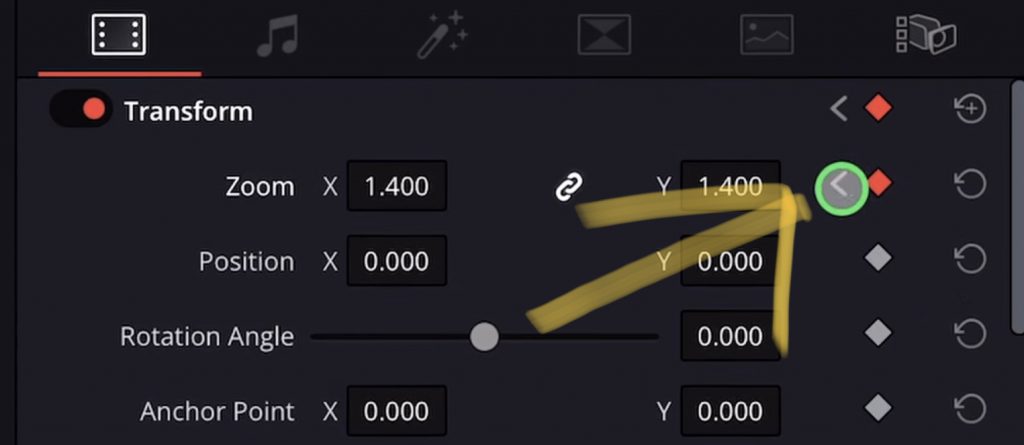
Beginne am Anfang des Clips und erstelle einen Keyframe. Diesmal beginnen wir aber mit dem Zoomwert von 1,4. Klick auf den Punkt Icon neben dem Zoomwert im Inspektor, um den ersten Keyframe zu erstellen.

Bring den Playhead an das Ende deines Clips und änder den Zoomwert wieder auf 1. Und schon hast du denn Vertigo-Zoom-Effekt. So einfach 🙂
Beispiel 3: Dynamic Zoom Effekt

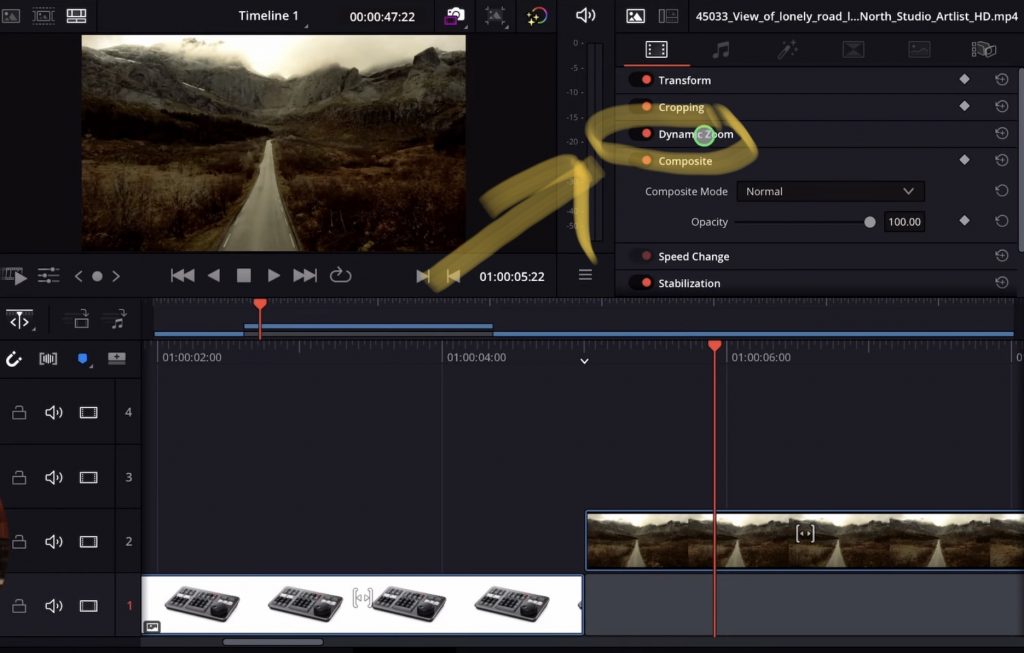
Wenn du Zoom-Animationen erstellen willst, kannst du anstelle von Keyframes auch die Dynamic Zoom Effekt verwenden. Dieser Effekt ist eine schneller Weg um denselben Animation in DaVinci Resolve für das iPad zu erzeugen, wie von Beispiel 1 und 2.
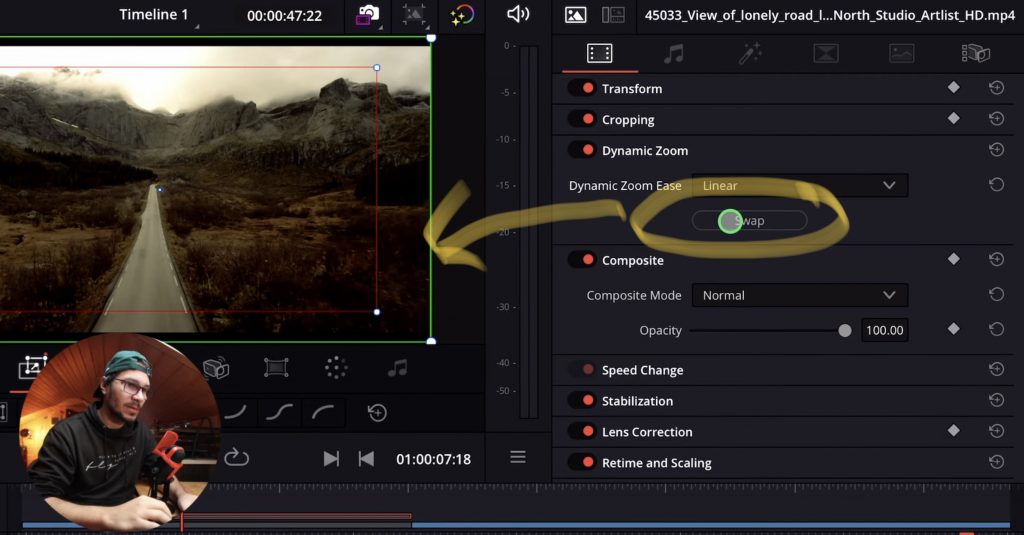
Du findest Dynamic Zoom im Inspektor wenn du nach unten Scrollst. Aktiviere diesen Effekt indem du den Slider aktivierst.

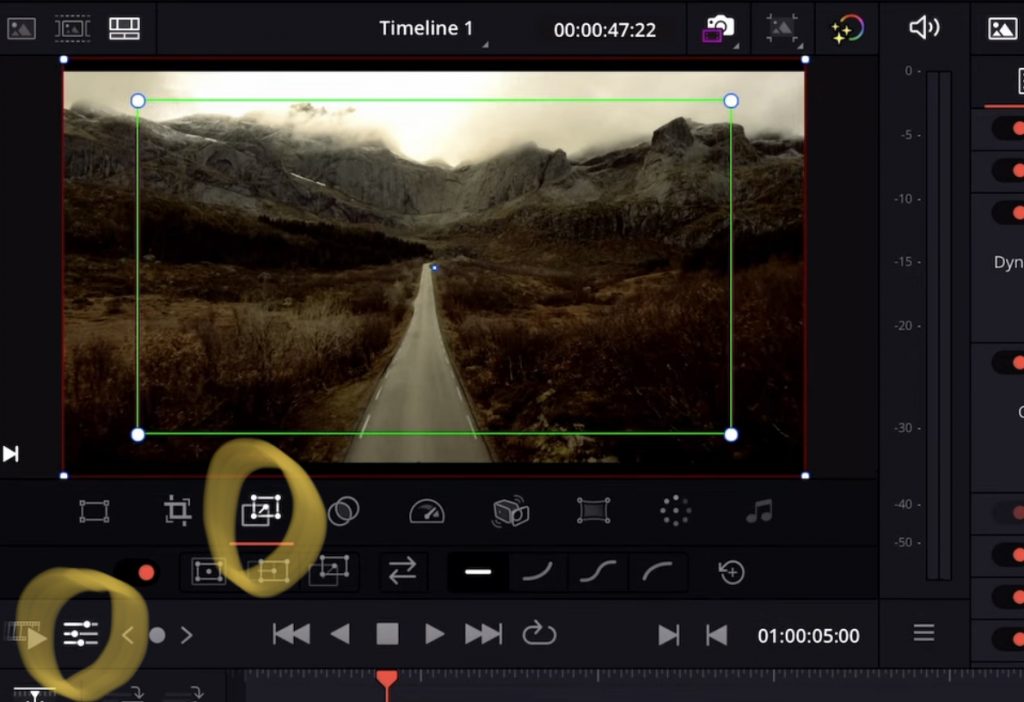
Um den Dynamic Zoom Einstellungen im Viewer zu sehen (grüne und rote Quadranten), musst du erst die Viewer-Einstellungen ändern. Klicke auf das Symbol „Einstellungen“ (unter dem Viewer Fenster links). Es öffnet sich eine komplette neue Reihe mit Icons. Gehe hier zum dritten Symbol von links. Das sind die Einstellungen für Dynamic Zoom. Das erkennst du auch daran, dass du nun die grünen und roten Quadranten siehst.

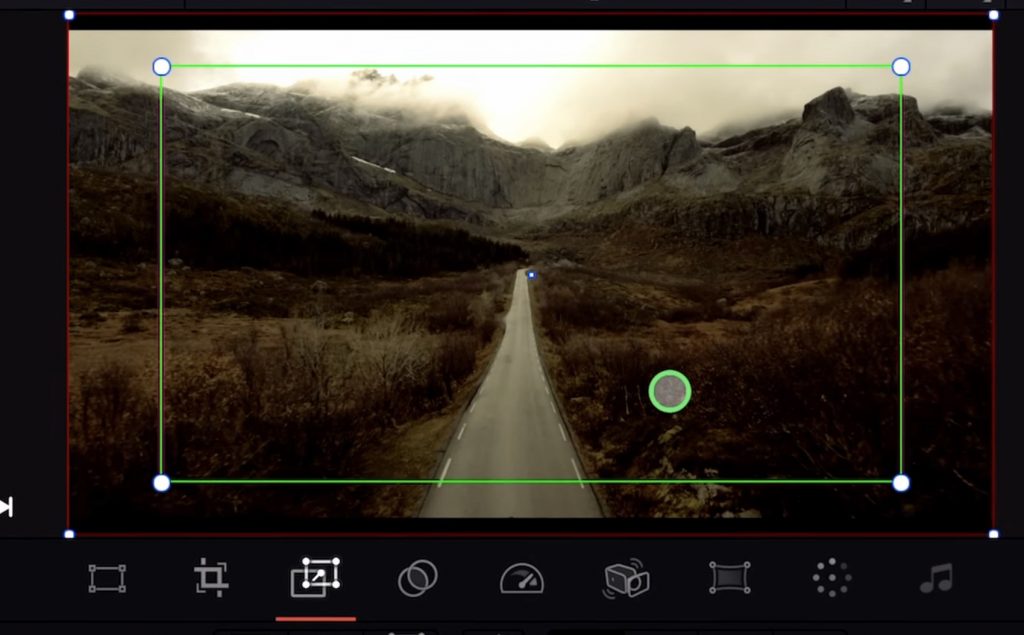
Die grüne Box ist die Startposition und die rote Box die Endposition. Ohne Keyframes zu erstellen, kannst du mit diesen beiden Boxen wählen, wohin deine Animation sich bewegen soll. Mega einfach!

Beispiel 4: Bewegte Objekt Animation mit Keyframes

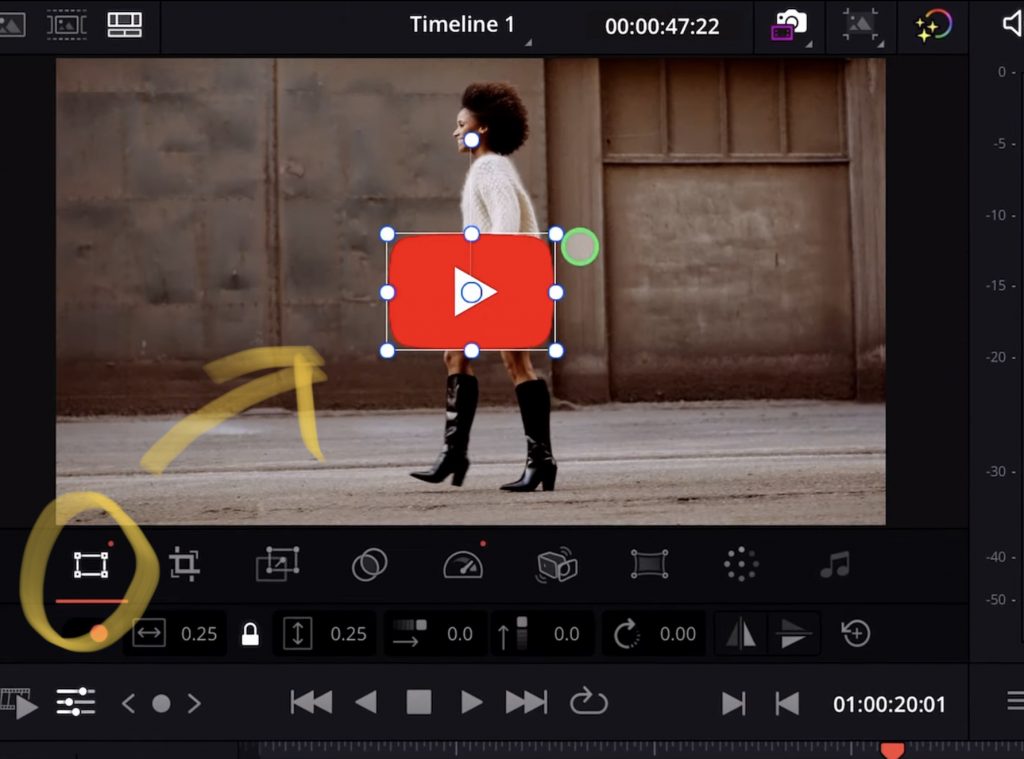
Klicke auf ein Element in der Timeline und öffne den Inspektor. In meinem Beispiel das Logo von YouTube als PNG File. Du kannst die Transformationseinstellungen auch direkt im Viewer Fenster über die so genannten Handles verändern. Wie in Photoshop. Du kannst dann einfach die Punkte anwählen und dein Bild verschieben, verdrehen und die Größe ändern.
Öffnen dazu das Symbol für die Viewer Fenster Einstellungen. Nun siehst du wieder die Reihe mit erweiterten Funktionen. Klicke und aktiviere das erste Symbol. Das erkennst du daran, dass es nun auch weiß Hinterlegt ist. Nun siehst du auch die Punkte und Handles deines Elements im Viewer. Möchtest du diese Punkte nichtmehr sehen klicke erneut auf das Icon.
Gerade am iPad und mit dem Pencil ist das eine großartige Möglichkeit mit deinen Elementen im Projekt zu arbeiten.

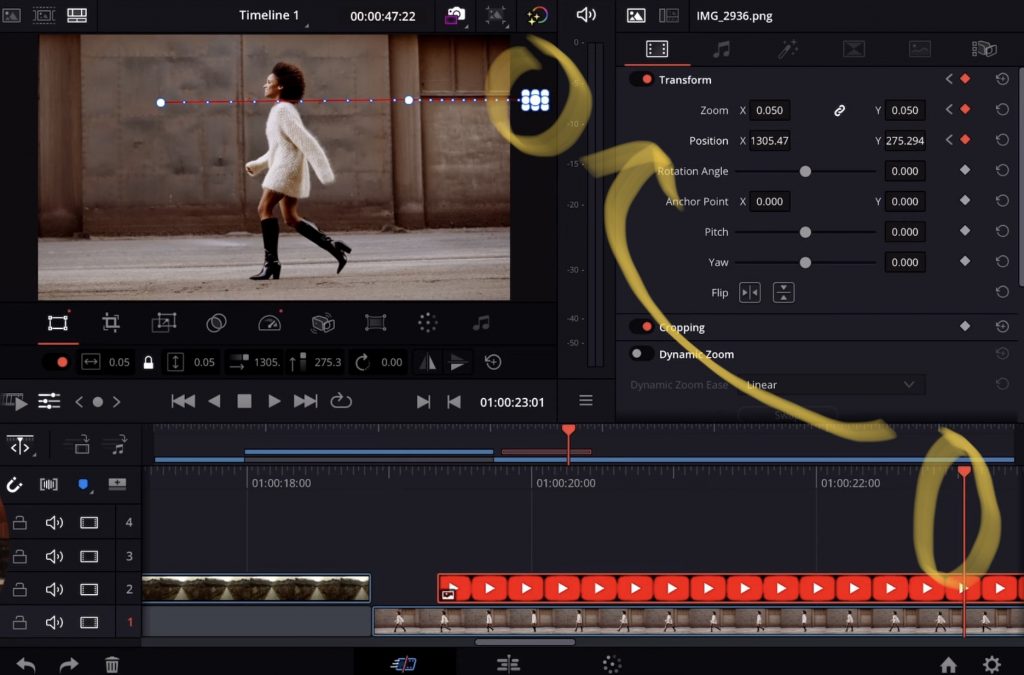
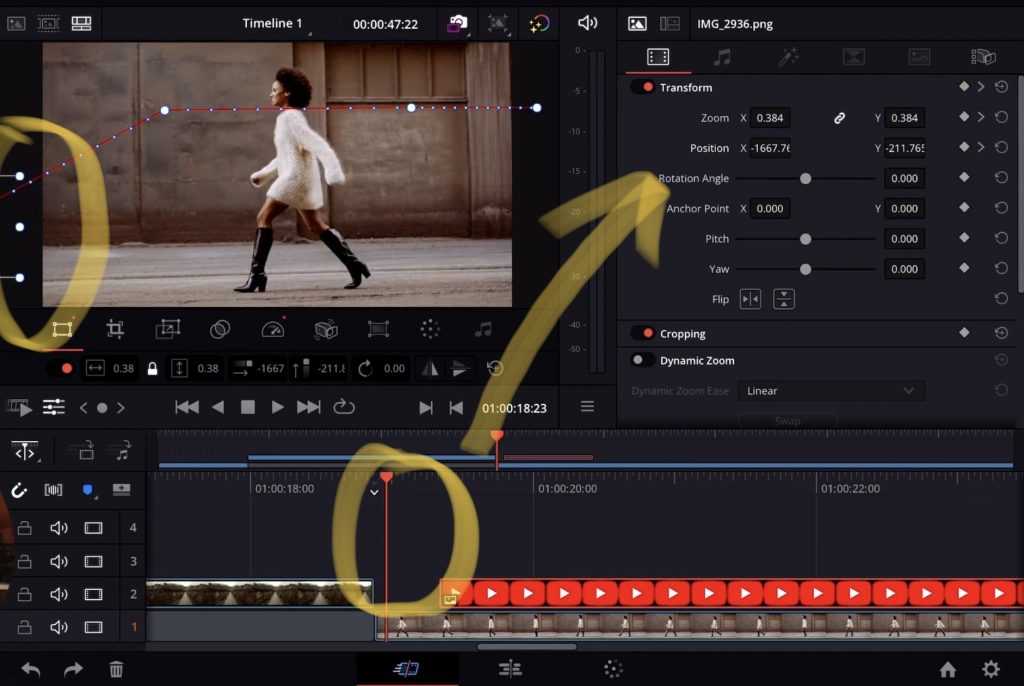
In diesem Beispiel wollen wir, dass das YouTube-Logo von links ins Bild kommt, sich dann nach rechts bewegt und dann wieder raus aus dem Bild.
Wir beginnen mit der ersten Position bereits im Bild links. Bring den Playhead an die Position wo das YouTube-Logo auf der linken Seite im Video sein soll. Erstelle hier Keyframes für Position und Zoom im Inspektor.

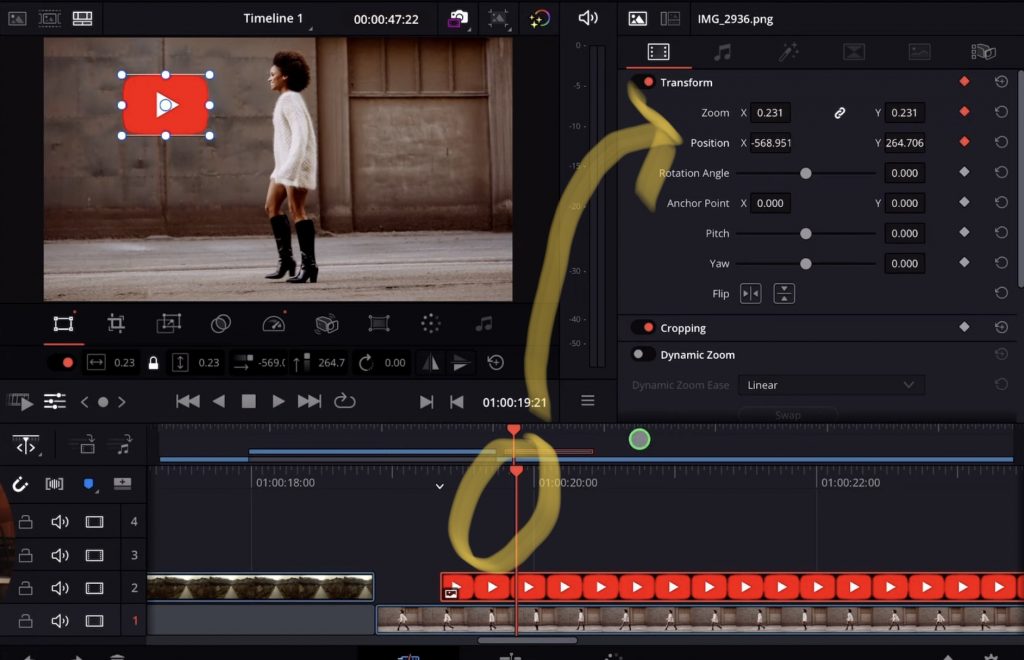
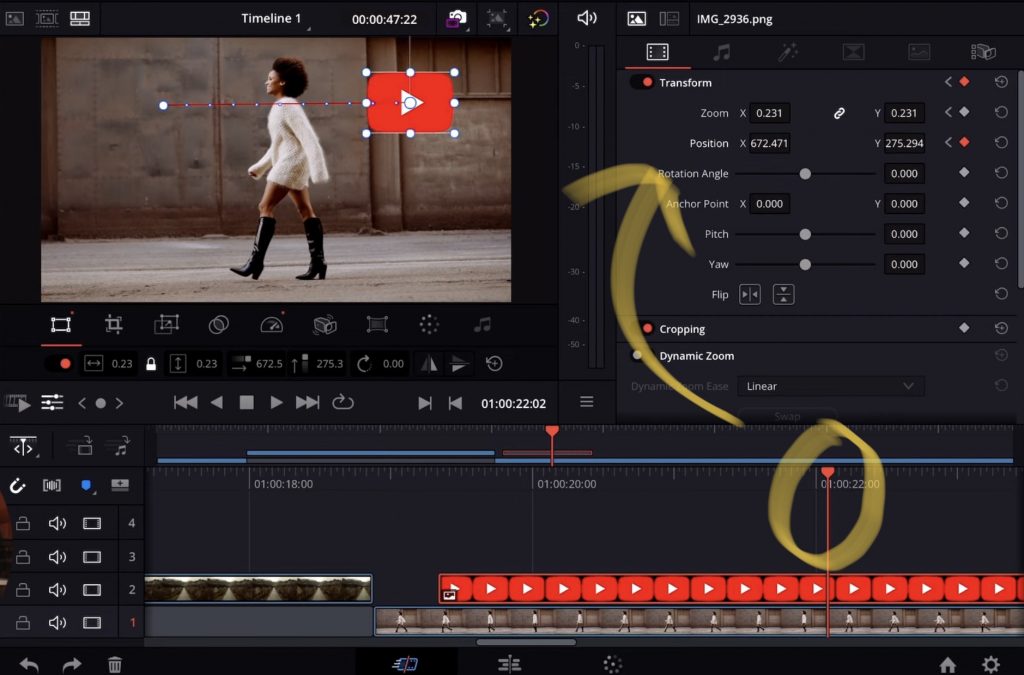
Bring den Playhead zur dritte Position (rechte Seite im Video bevor das Logo verschwindet). Du kannst für all diese verschiedenen Positionen deinen Pencil verwenden und das Logo direkt im Viewer verschieben. Dadurch werden automatisch neue Keyframes erstellt, an der Position wo sich dein Playhead gerade befindet.

Für die nächste Position bring den Plazhead dorthin, wo sich das YouTube-Logo außerhalb des Videos ist. Änder die Größe des Logos mit Hilfe der Handles und zieh das Logo im Viewer raus aus dem Rahmen. Auch hier werden diese Keyframes automatisch für dich erstellt.

Wir müssen noch den Keyframe für die Startposition erstellen. Bring den Playhead an den Anfang deines Clips. Änder die Größe und die Position des YouTube-Logos und verschieb es links raus aus dem Video. Das war's. Jetzt hast du eine Animation mit 4 verschiedenen Keyframes erstellt.



Videos auf dem iPad schneiden – das kann einfacher sein, als du denkst.
Ich bin Daniel – Filmemacher, Kursleiter und digitaler Nomade. Ich habe Final Cut Pro und DaVinci Resolve auf dem iPad intensiv in echten Projekten getestet – und zeige dir Schritt für Schritt, wie du das auch kannst. Ohne Technik-Frust. Ohne komplizierte Fachbegriffe.
Meine DaVinci Resolve iPad MasterClass und Final Cut Pro iPad MasterClass haben schon hunderten Anfängern geholfen – auch denen, die vorher noch nie geschnitten haben.

![DaVinci Resolve iPad: Keyframes & Dynamic Zoom [Anleitung]](https://phoenixnomads.com/wp-content/uploads/2023/06/IMG_2997-1024x585.jpeg)



